

This is a project I made as part of my work experience with the HSE for their OPAT Service.
For this project, I was required to use Adobe After Effects to make an animated sequence for an informational piece on the HSE’s OPAT Service using graphics that I and the rest of the class had made in Adobe Animate. Each of my animations were based on what was outlined in a Running Order document that listed the different types of graphics needed, and who was working on them.


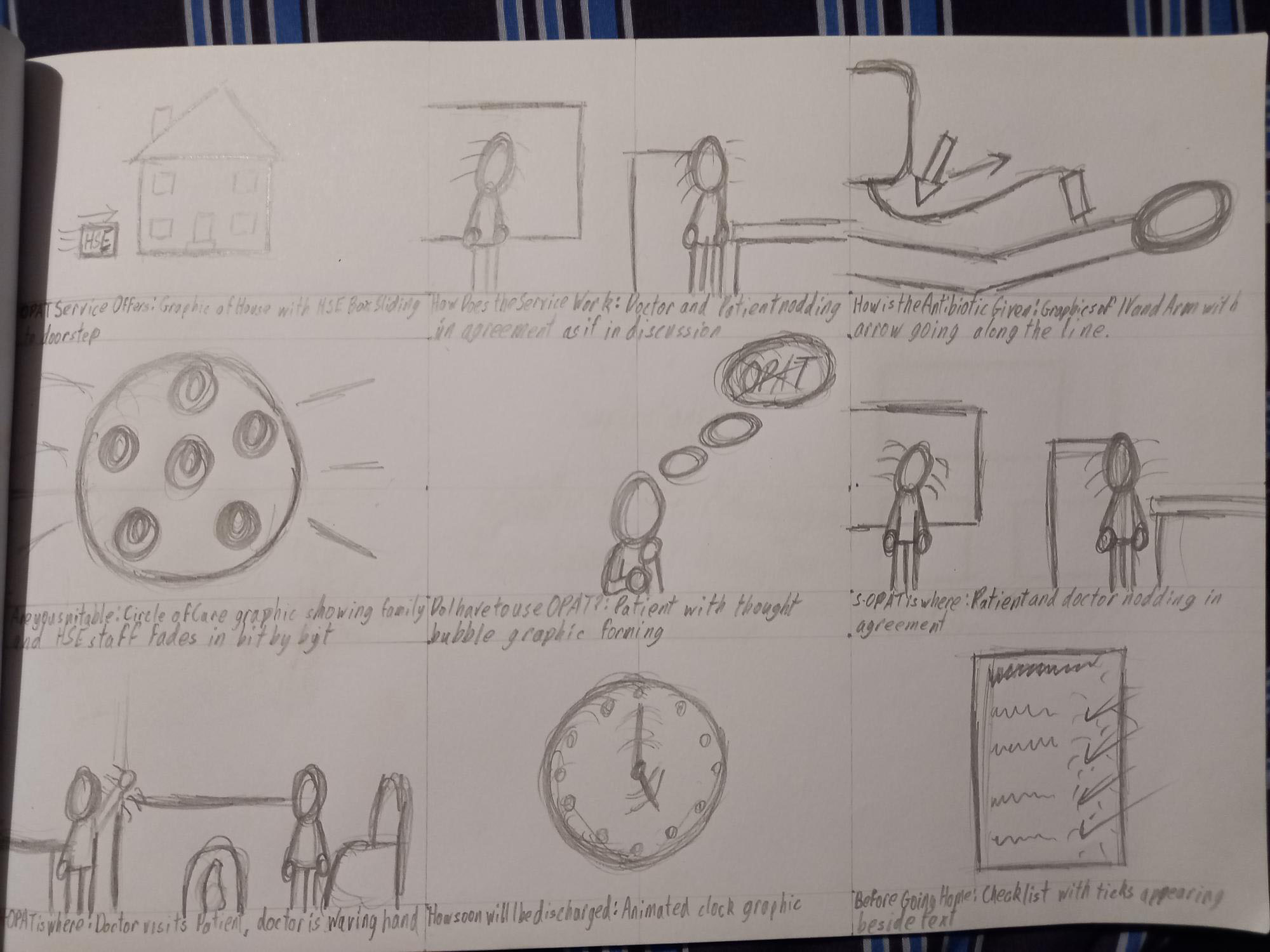
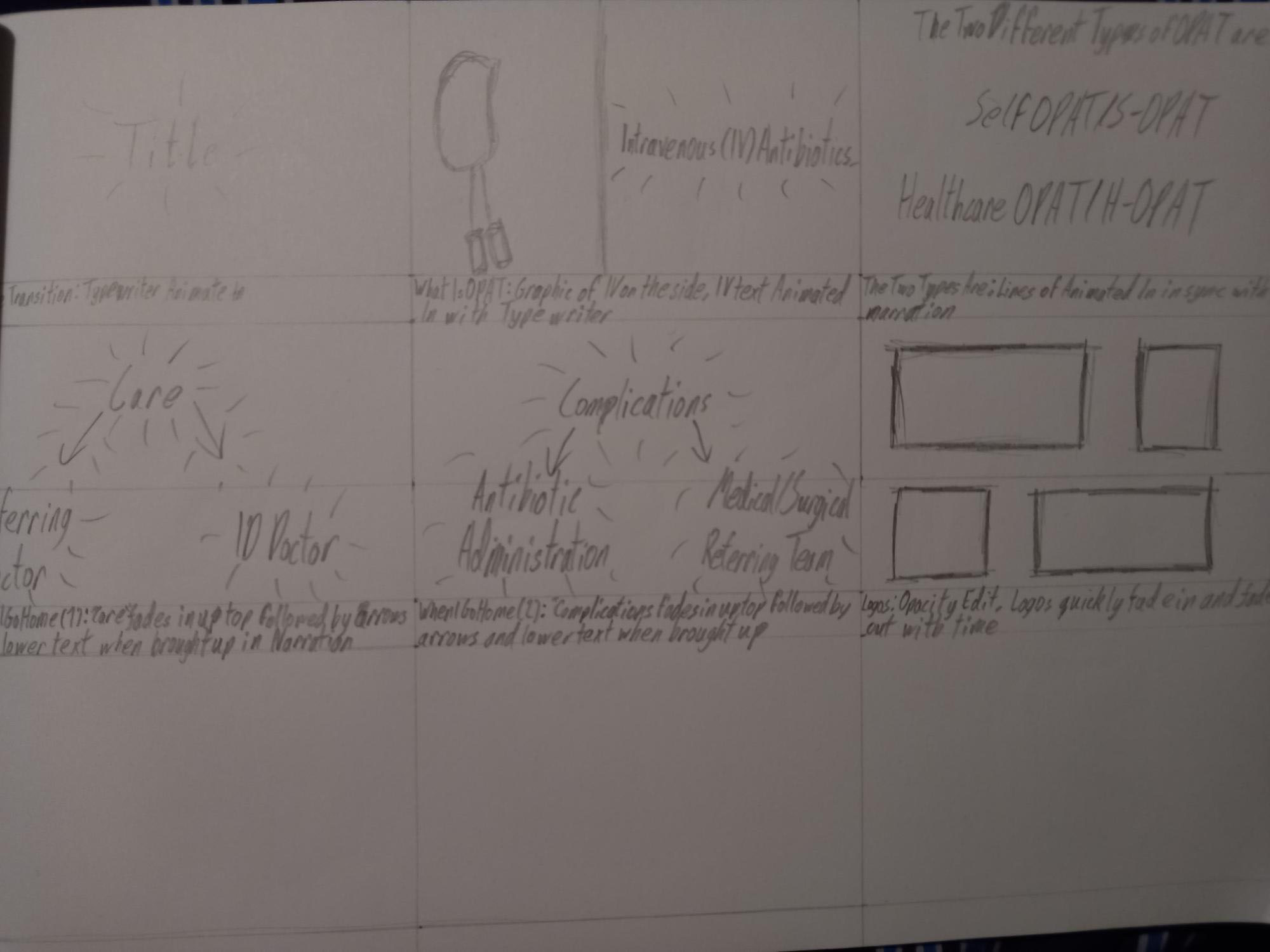
I drew these storyboards to give myself a basic idea of how I was going to animate the different parts of the sequence. The first page detailing basic animations of regular graphics, such as the HSE box moving from one spot to another and the opacity of the checkmarks increasing. The second page mainly details when I should use text effects, such as using Typewriter on the title cards between animations.

I had to start by creating the graphic I was requested to make in Animate, a graphic of an IV Line in an arm. I was able to create this graphic and use it in previous drafts of this sequence, however due to the graphic being inaccurate to the design of IV Lines used for OPAT, the graphic had to be replaced.

When I started working on the After Effects Sequence, I had to start by importing all of the necessary content into the Media Tab of the After Effects Workspace.

The first thing I did after importing all of the graphics and media was place the Narration audio onto the very bottom of the timeline so it could serve as a template for when certain animations should occur. After that, I created a basic yellow rectangle to serve as a background for the graphic.

Going through the background audio, I inserted text at specific points in the narration to serve as transitions between different animations. I originally used the basic Helvetica font for these transitions, but instead opted for the Typewriter font. For each transition sequence, I used the Typewriter animation preset and used the keyframes to make sure the animations finished when the narrator finished reading the given line.

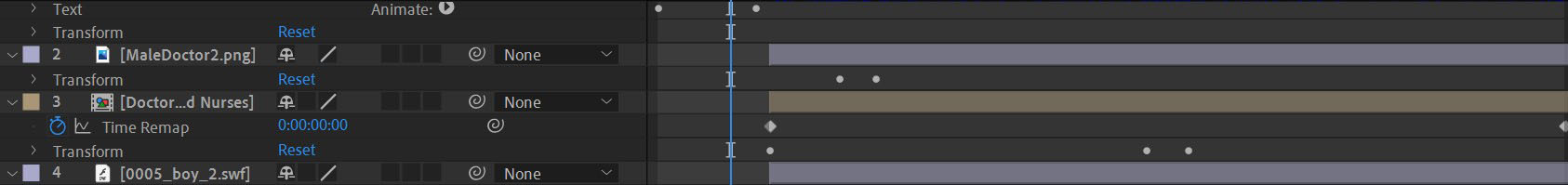
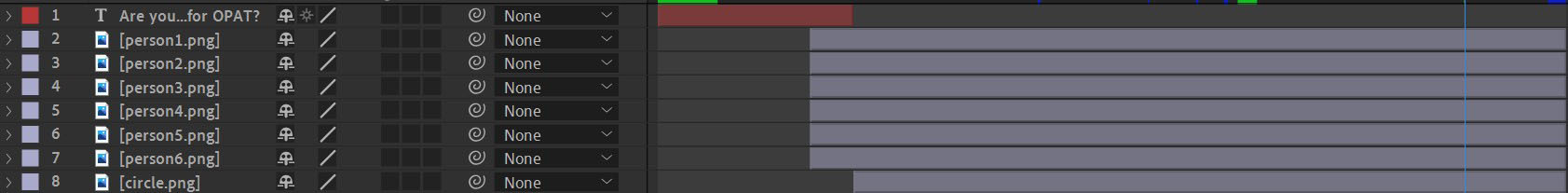
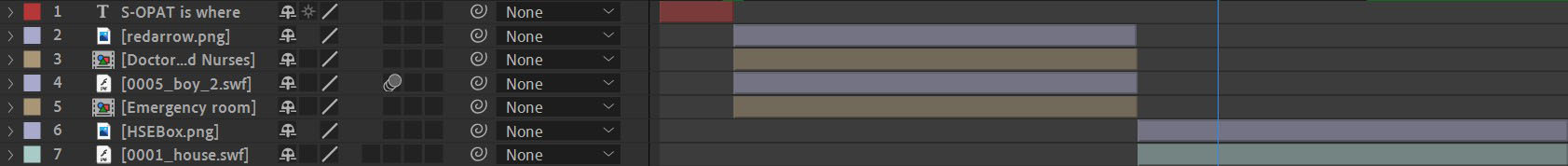
Once I placed all the individual graphics onto the timeline, I compressed them down into a series of pre-composed layers to make navigating the timeline much easier to navigate.


For this first segment of the sequence, I placed a graphic of an IV Line on the left side of the screen, with the words “Intravenous (IV) Antibiotics” on the right being animated in through Typewriter. I originally used a scan of an illustration of an IV Line for the graphic on the left before we were given a more accurate vector graphic.


For this part of the sequence, I placed a graphic of a house in the centre of the screen and a graphic of a box labelled HSE move in from the left using Position Keyframes.


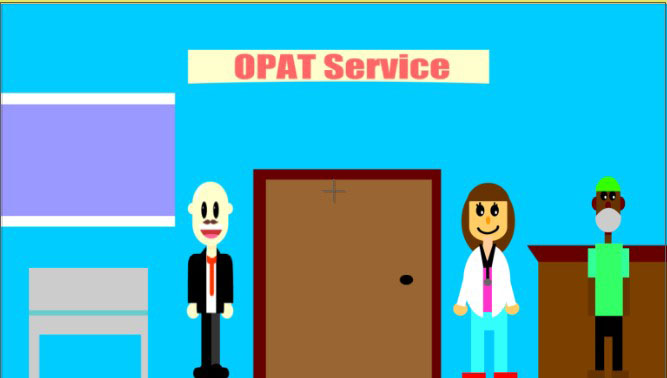
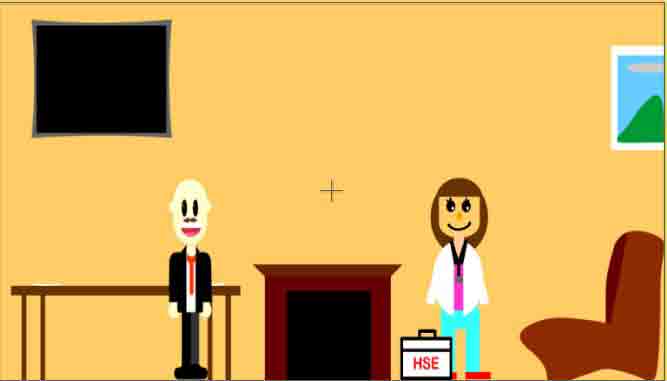
For this part of the sequence, I originally had the nurse on the left and the patient in the suit be the only ones in the room, using the puppet tool to make their heads tilt as if they were in conversation, however, following feedback, I decided to remove the puppet animations in favour of position keyframes to have the characters move into shot when needed, as well as adding in one more doctor.


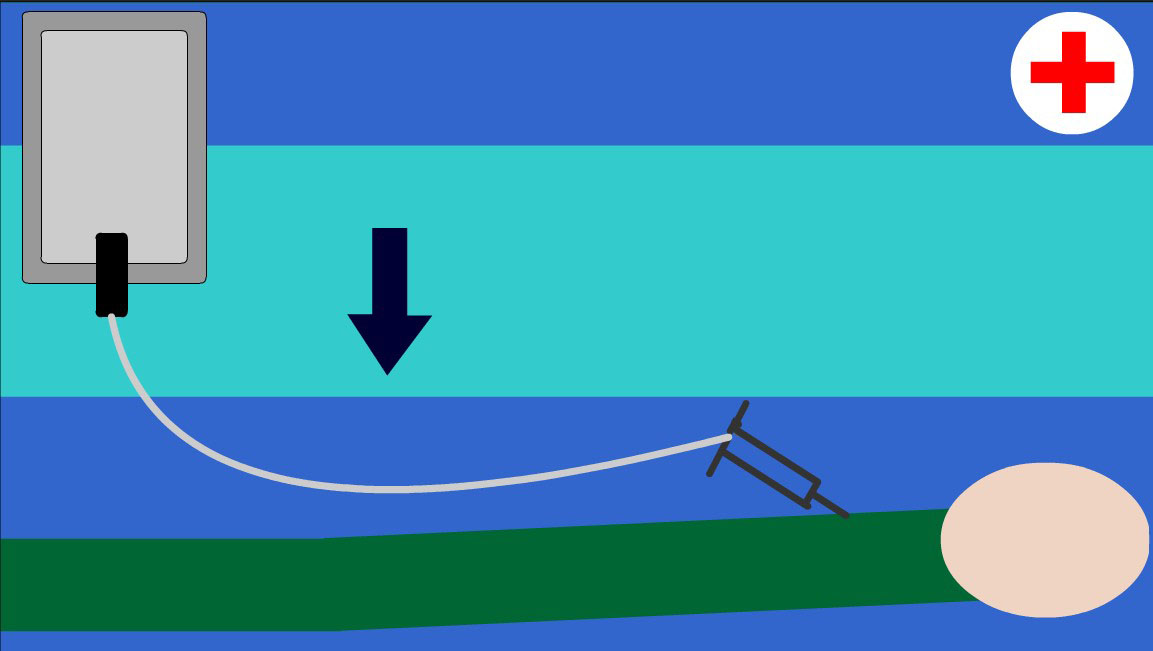
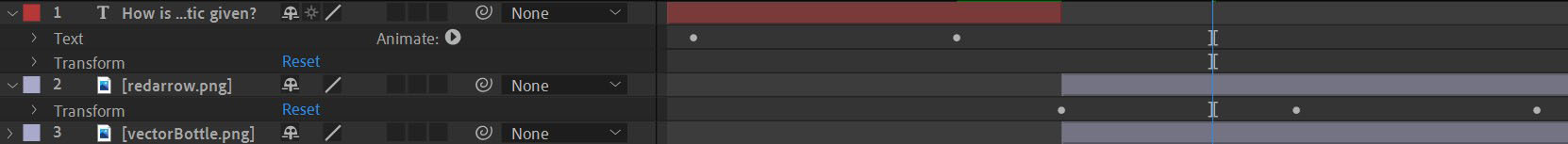
For this segment of the sequence, I originally used the IV Line graphic I had made along with a blue arrow going along the line, however, following feedback, I had replaced my original graphic with a vectorised image of an IV used by the OPAT service, with a red arrow moving along the line through position and rotation keyframes.


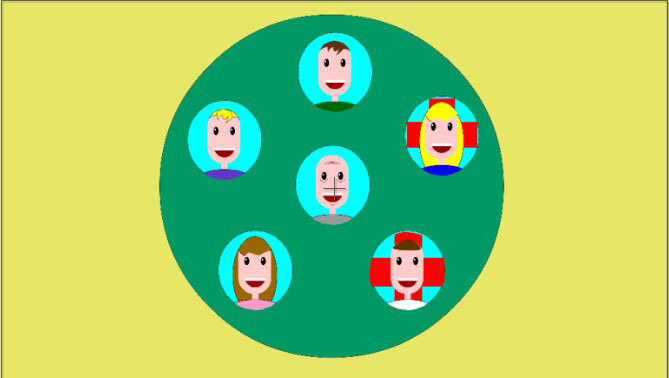
For this segment, I originally used a pre-animated graphic made in Animate, however the frame rate for the pre-animated graphic was noticeably rough, so I used still image versions of the graphics instead having the circle and heads fade in and grow through the use of opacity and scale keyframes.


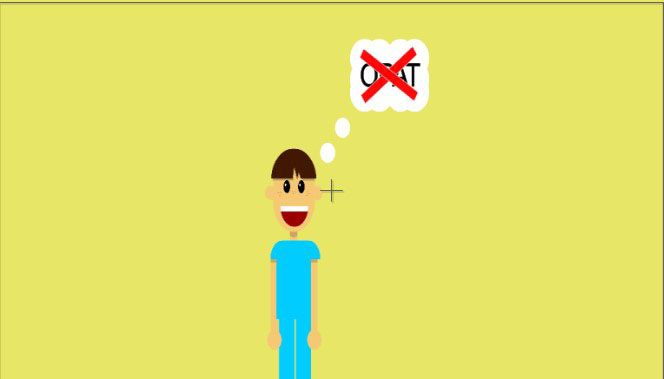
Just like with the previous sequence, I originally used a pre-animated graphic but the same issue regarding framerate occurred, requiring I use still image versions of the graphics instead, having the thought bubbles, text and red X fade in opacity keyframes.


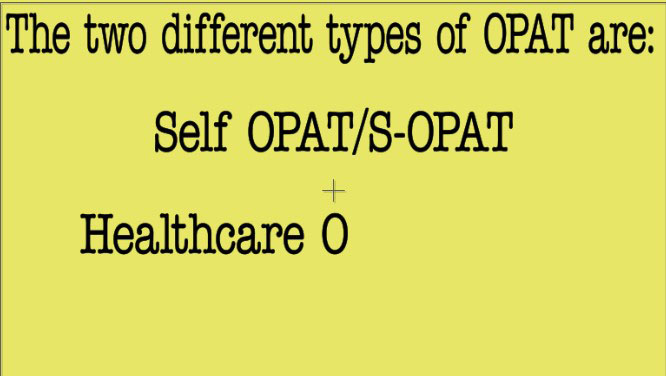
For this part of the sequence, I simply created three lines of text and had them appear one-by-one, with the S-OPAT line and H-OPAT line appearing when they’re brought up by the narrator. I later applyed the Typewriter Animation Effect following feedback.


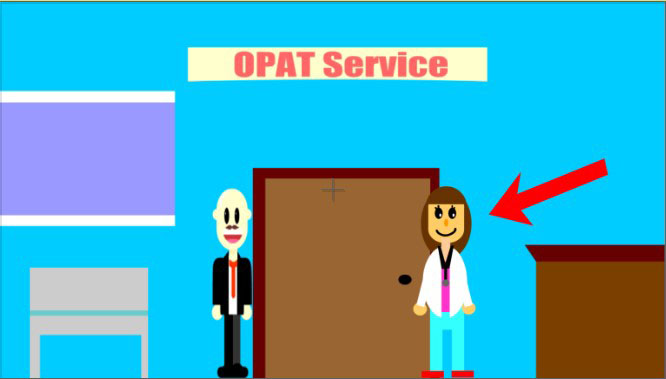
Much like the “How Does the Service Work” segment, I originally planned to use the puppet tool to make the characters’ heads move as if they were talking to each other, but the idea was scrapped following feedback. In the current version of the sequence, I have a red arrow point toward the patient and the nurse when brought up by the narrator.


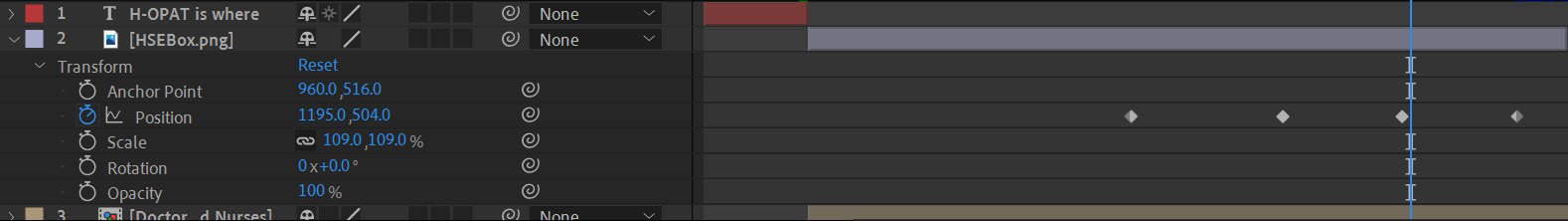
For this segment, I initially planned to have the nurse wave their hand using puppet tools to indicate they had just arrived, however, I was unable to make it work, instead opting to have the nurse and the box move in from the right using position keyframes.


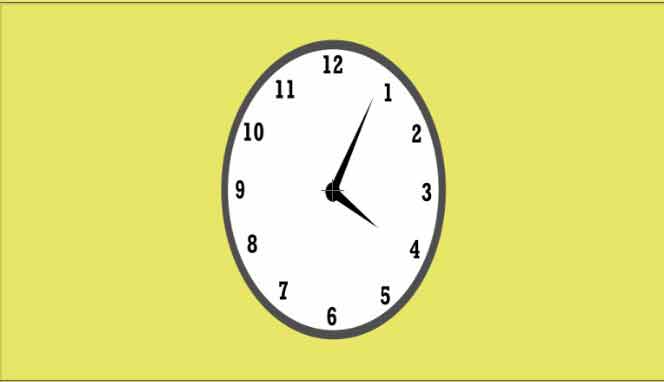
For this segment of the sequence, I simply imported an animated graphic of a clock to indicate time passing by quickly, showing that the service won’t take forever.


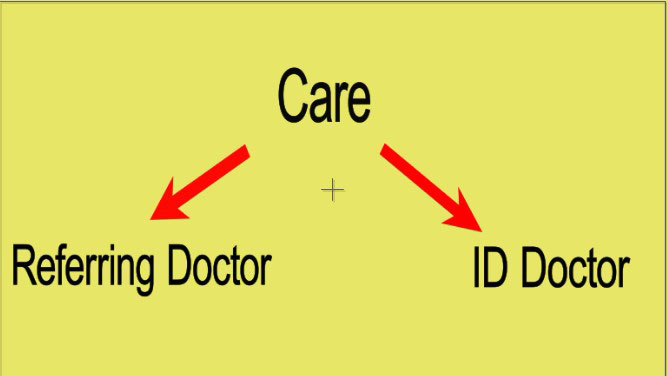
For this segment of the sequence, I originally imported a graphic of a flowchart, increased its size and moved it upwards using position keyframes. However, due to the graphic being blurry at the size I was working with, I had decided to use text and graphics of arrows to act as a more simplified flowchart. The text fades in using the typewriter animation preset and the arrow fades in using scale and opacity keyframes.


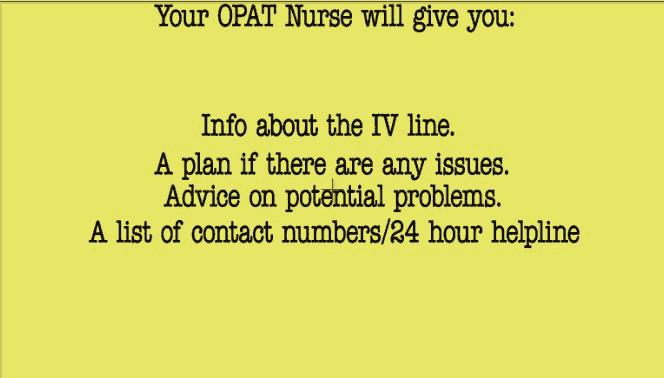
For this segment of the sequence, I originally used a graphic of a checklist with green tick graphics appearing as soon as a given line in the narration is brought up, however I later decided to use regular text on its own with the Typewriter animation preset.


For the end of the sequence, we were required to add in logos from the four groups shown above. I had used opacity keyframes to have the logos fade in and then fade out right before the end of the sequence.

Following peer reviews, I made changes to the sequence based on the feedback I received. These changes mainly consisted of making sure the timing of the keyframes was right, text was within the borders and make some adjustments to the end screen with the logos.

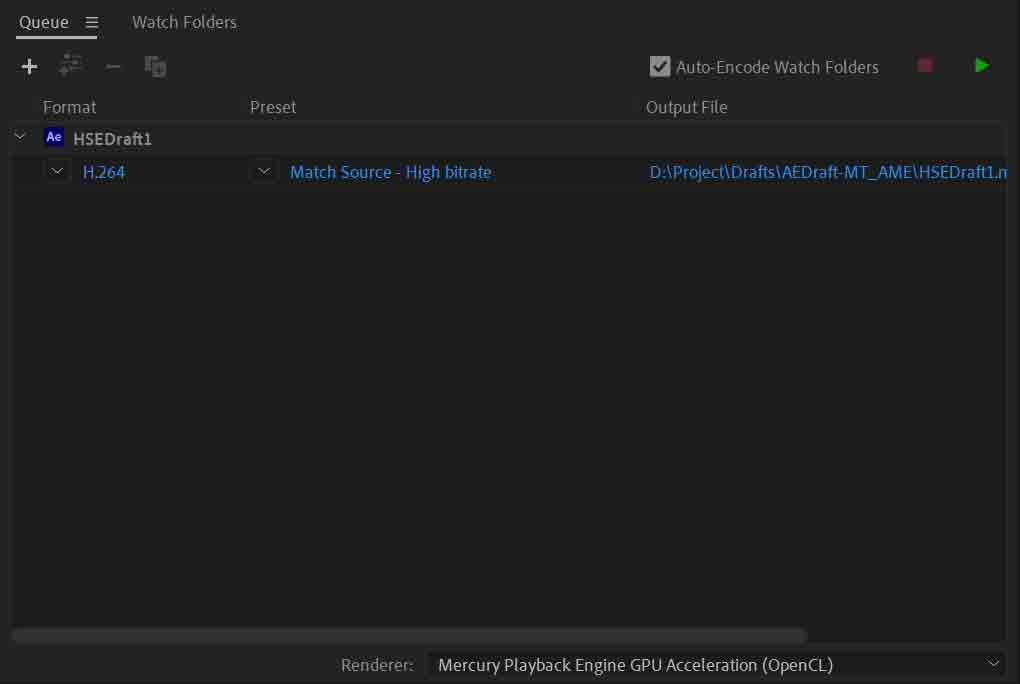
I exported this sequence as an mp4 file with the settings shown above, which will allow me to share this sequence through social media such as Facebook and Instagram or post online on video streaming sites such as YouTube and Vimeo.