

This is Kinetic Text Project I had to make for Graphics and Animation.

For the first step of my project, I had to acquire at least ten seconds of audio from a song of my choice.
In my case, I used "Something About Us" by Daft Punk. I chose this song because I thought it was a very interesting and unique piece of music.

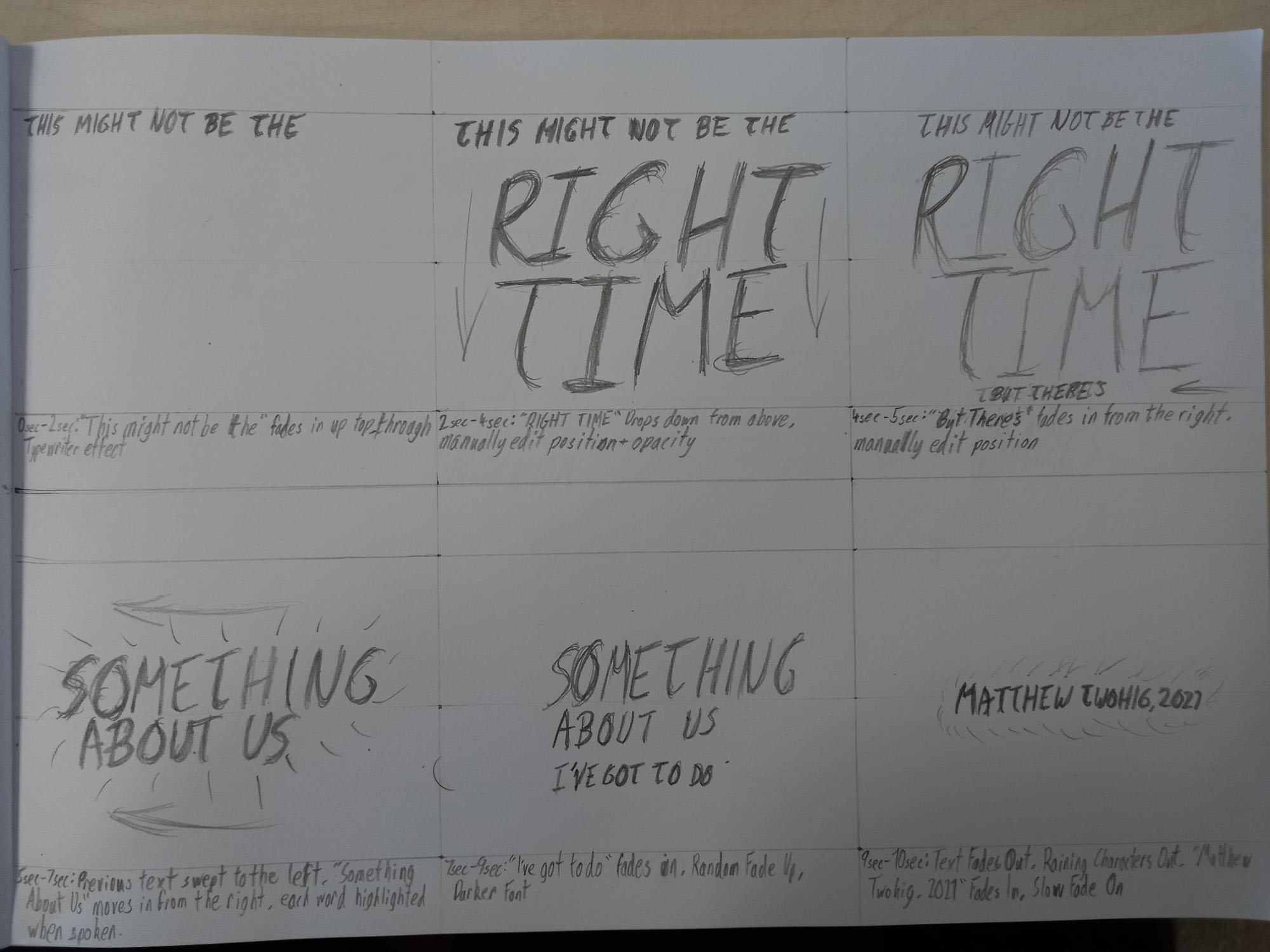
Now that I knew the exact audio I was working with, I drew up a storyboard, so I had a plan on what should happen and when it should happen.

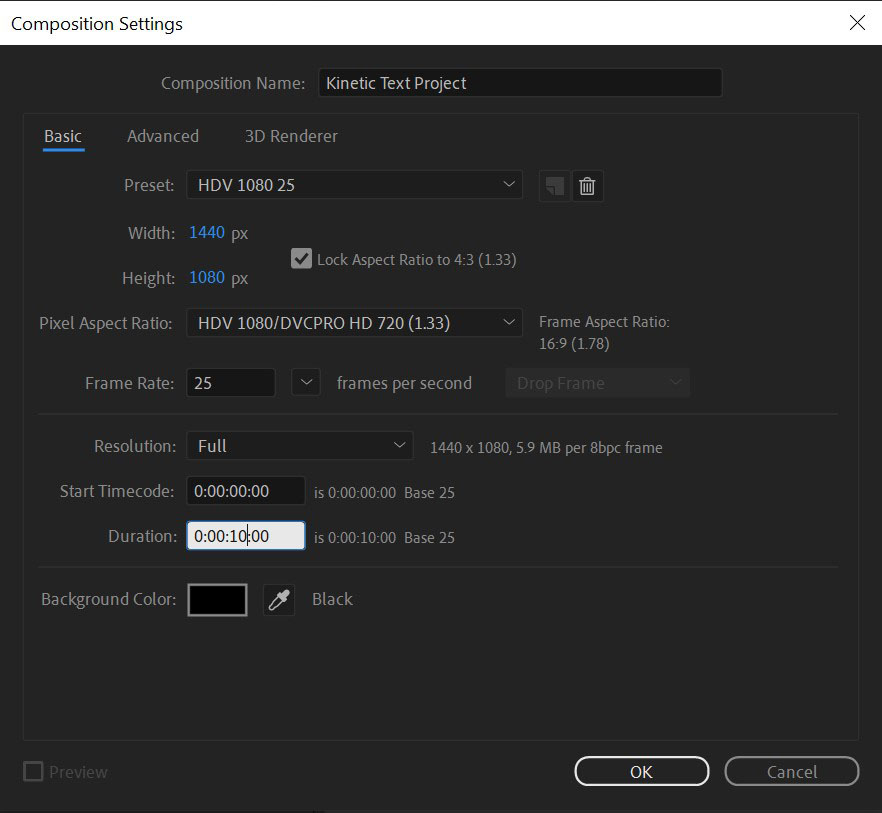
For the second step, I had to start a new project in Adobe After Effects using the settings shown.

With the project properly begun, I placed my first lines of text "It might not be the right time" onto the project panel.

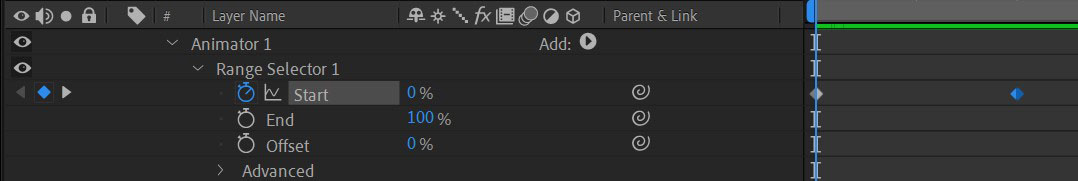
The first pre-set animation I applied to the text was the "Typewriter" effect which makes the text suddenly appear letter by letter, which I applied to the "it might not be the" portion of the text.

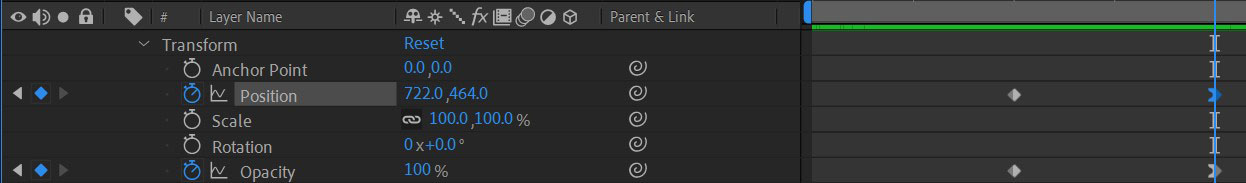
I manually applied keyframes to the "right time" portion of the text, adjusting the position and opacity of the text.

With the first pieces of text edited, I moved on to a new line of text, a line of text that says "but there's" at the bottom of the screen, keyframed to zoom in from the right of the screen for a brief moment.

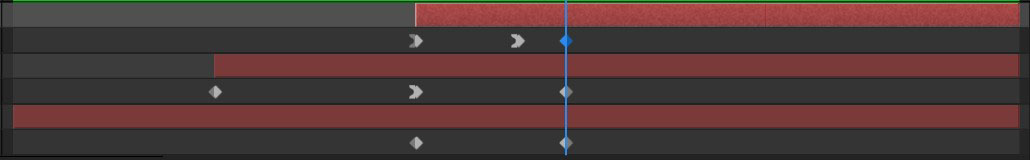
With the new text added and edited, I adjusted the keyframes on each line of text so that they come off the screen at roughly the same time.

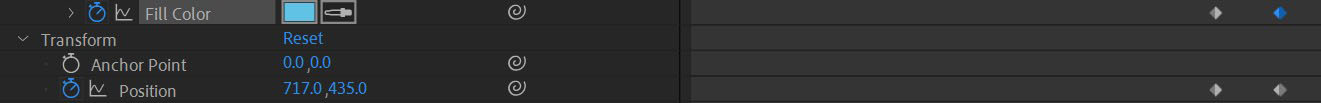
With the first half of the text completed, I moved on the lines "Something About Us" and adjusted their position and colour with keyframes to give them a slight glow as they moved in.

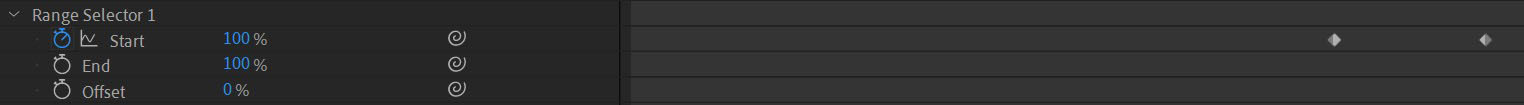
With "Something About Us" added in, I then typed in "I've got to do" just beneath it. With the text applied, I then used the preset "Random Fade Up" text effect for it's transition into the video.

The last line of text I put in the video consisted of my name and the year the video was made, 2021. For transition, I just had the opacity rise as the video was ending.

Following peer reviews, I decided to make alterations to my project, including the colour and timing of the first line of text and the direction that some of the lines come in from.

With the video itself complete, I had the video saved and exported through Adobe Media Encoder with the settings shown.